Documentation
- Quick start
- CORS
- General settings
- Player API
- Error management
- Autoplay
- Media preloading
- Player modules
- Playback rate
- Viewable feature
- Floating feature
- Player builds
- Cloud & self hosting
- TypeScript support
- Picture in picture
- Frame-accurate navigation
- Cue points
- UHD, HDR, HEVC, AV1 & Dolby Audio
- Social sharing
- How to host and transcode media content for use with Radiant Media Player
- Reducing carbon footprint
- PLATFORM Edition allow & deny listing
- Client-side advertising (CSAI)
- Video ads with Google IMA
- Video ads API with Google IMA
- Video ads with rmp-vast
- Video ads API with rmp-vast
- Outstream video ads
- VPAID ads
- Ad waterfalling
- Ad scheduling
- Ad skipping
- Companion ads
- Ad Tag Variables & Macros
- Header bidding
- Server-side advertising (SSAI)
- SSAI with HTML5 Google IMA DAI
- SSAI with AWS Elemental MediaTailor
- SSAI with G-Mana
- Generic SSAI with HLS or MPEG-DASH
- Working with Angular
- Working with React
- Working with Vue
- Working with Wowza
- Working with FFmpeg
- Working with Shaka Packager
- Working with MP4Box
- Working with AMP
- Working with Google Lighthouse
- Working with the Page Visibility API
- Sharing on Facebook and Twitter guide
- Working with Facebook Instant Articles
- Video SEO with Radiant Media Player
- GDPR, CCPA and cookies laws compliancy
- Performance tuning
- Compatibility table
- Version history
- Player creator
- Debugging guide
- Stream tester
- VAST ad tag tester
- Blog
- Demo zone
- Contact technical support
Working With Google Lighthouse
Google Lighthouse audit tool
Lighthouse is a Google maintained open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, and more.
Lighthouse can be run directly in Google Chrome through Chrome DevTools under the Audits tab.
In this guide we will review how to score high at Lighthouse audit tool when using Radiant Media Player. Displaying media content in a web-page, especially video with advanced features, can be taxing for the device CPU, battery or network. So, making sure your web-page is optimised for better performance is essential to keep your viewers happy. Note that the Lighthouse audit tool is not the absolute metric for quantifying the quality or performance of web pages. This should provide hints for specific area of your web-pages that may need to be reviewed. Some aspects of a web page performance cannot be tested automatically and require manual testing as well. Other audit tools exist on the market and scoring high at a specific tool does not mean those other tools will also present elevated scores.
Radiant Media Player set up for scoring high with Google Lighthouse
To run our tests we have set-up a blank HTML page with some text and a common Radiant Media Player configuration for on-demand HLS streaming with media preloading enabled. We will only evaluate how Radiant Media Player reacts to Google Lighthouse audit tool for the following items: Performance, Accessibility, Best Practices, SEO. We will not cover the subject of Progressive Web App in this guide as it requires more advanced tuning like offline handling. For real-world use-cases your web-page will be loaded with texts, images, and other elements that may also need optimisation for Google Lighthouse audit tool.
In a nutshell this is what we did:
- Preload player CSS with loadCSS
- Use async player embedding
- Even if we are not testing for Progressive Web App we added a manifest.json to pass some of the tests
- When our set-up was ready we ran the Lighthouse audit from Google Chrome DevTools
The full set-up can be reviewed here (view source page for player code).
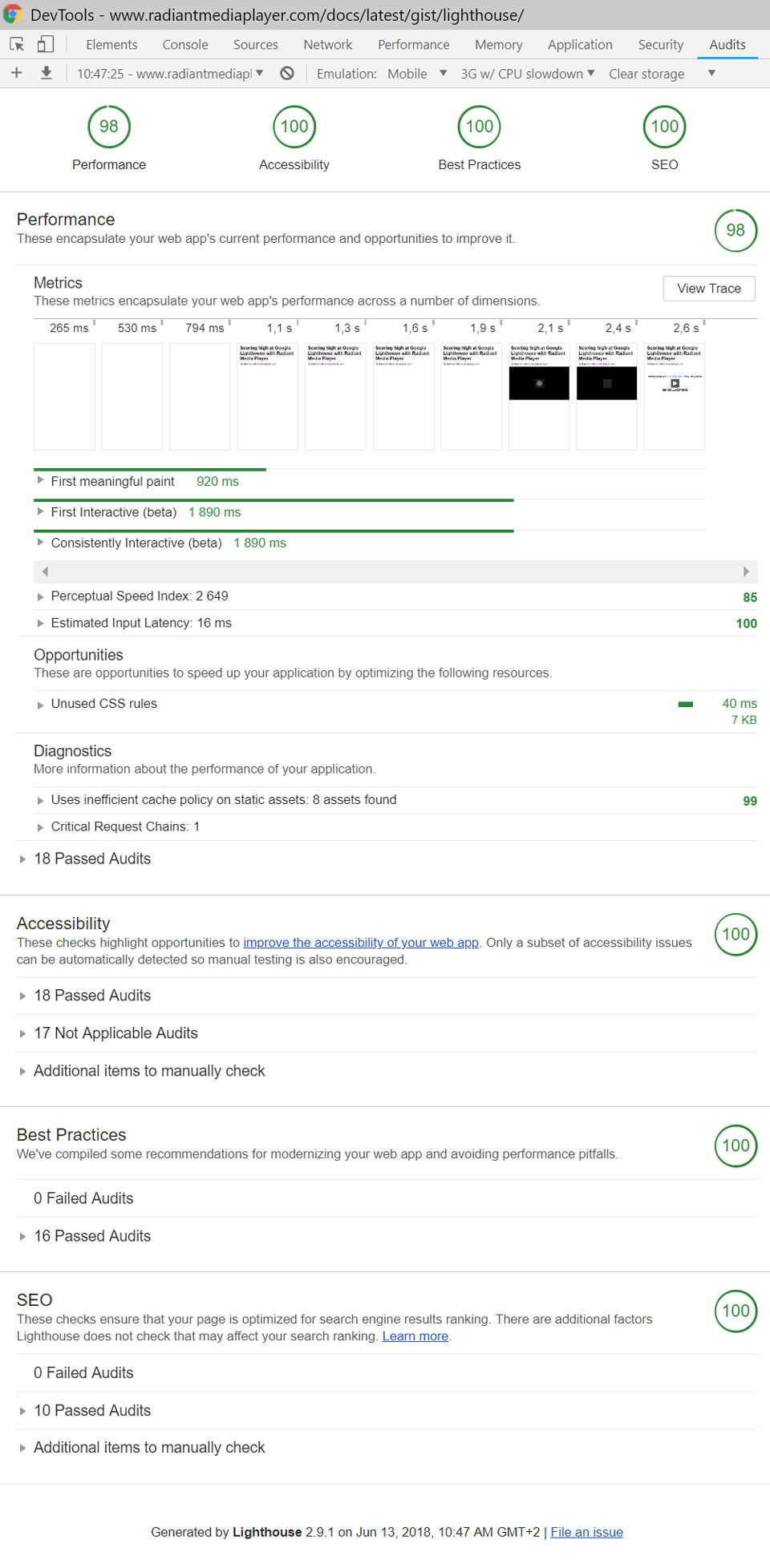
Here are the results:

Again, this is just a simple set-up to show how Radiant Media Player can be used to score high at Google Lighthouse audit tool. Optimising a fully-fledged web page is going to require more work, but with this guide, Radiant Media Player is definitely not going to prevent your score from sky-rocketing.